Richard Langtinn
Hei! Jeg heter Richard Langtinn. Jeg er en 28 år gammel student fra Kattem i Trondheim. Jeg startet på webutviklingsstudiet i 2020. Jeg hadde ingen erfaring med kode før jeg startet på studiet, men har alltid hatt en lidenskap for både teknologi og matematikk. Før jeg begynte på webutviklingsstudiet, jobbet jeg som apotektekniker, helt siden 2014. Selv om dette var en verdifull og givende erfaring, innså jeg at jeg ville noe annet i stedet. Min lidenskap lå heller et annet sted, innenfor teknologi og koding. Det var spesielt backend- utvikling som stjal min interesse innenfor studiet. Back-end utvikling, som enkelt sagt innebærer å håndtere data og sende forespørsler til og fra serveren.

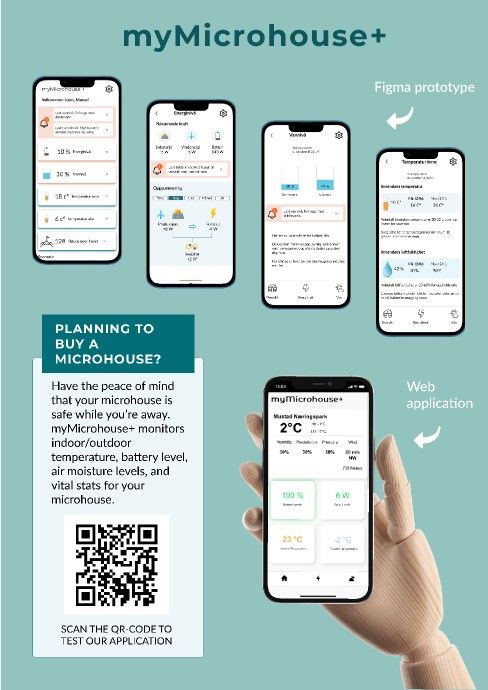
myMicrohouse+
myMicrohouse+ is the prototype of an integrated internet of things (IOT). The
system has two parts, one, it’s an off grid microhouse that is not connected to an
electrical grid. Two, myMicrohouse+ provides an easy web monitoring system
for the cabin. The goal was to make a solution that can give the owner of
myMicrohouse+ an off grid feeling, without the worry that something might be
wrong with the cabin when they’re back. That’s why we made a monitoring
application that’s user friendly.
Studenter involvert:
MatchUpEx
MatchUpEx is a project from IDG2671 – webproject, where the goal was to create a system where all employees in the college/university sector will be able to find examiners for upcoming exams. Since the government has decided that there will be a 2-sensor solution. It was solved by creating the page MatchUpEx, where a second examiner could log in and have details about the course, if the teacher sent a request for a second examiner in the specific course.
Studenter involvert:
Hedda Olimb
Ida Marie Bakken
Project about accessibility
In this project, the goal was to enhance accessibility features to ensure compliance with both national and international standards. Specifically, focus was placed on the implementation of tabindex attributes to enhance keyboard navigation and the inclusion of descriptive alt attributes for all image elements to support screen readers and other assistive technologies. The project adhered strictly to the Web Content Accessibility Guidelines (WCAG), which are essential for creating accessible digital environments.
